SSE_MARKET前端布局修复
SSE_MARKET前端布局修复
第一版修改
很多同学反映SSE_MARKET对于一些设备的显示效果不好,这个一方面是因为原先的前端在布局的设计上没有考虑多种比例屏幕,另一方面是我采用的强制100%缩放导致的“副作用”。要想比较好地解决这个问题,不得不对前端进行比较大的重构,而不是采取妥协的强制缩放策略。
不过在重构的过程中,发现其实工作量也并不是很大。虽然效果没有达到完美的地步,但是相比原来应该算是比较好的。
bootstrap是非常完整而强大的UI组件,考虑到了各个方面。不过问题在于我们能否恰当地使用。
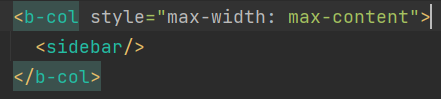
对于侧边栏,经过多次调试,发现在
第二版修改
总监Moochen发现我修改的前端还是有一些问题:
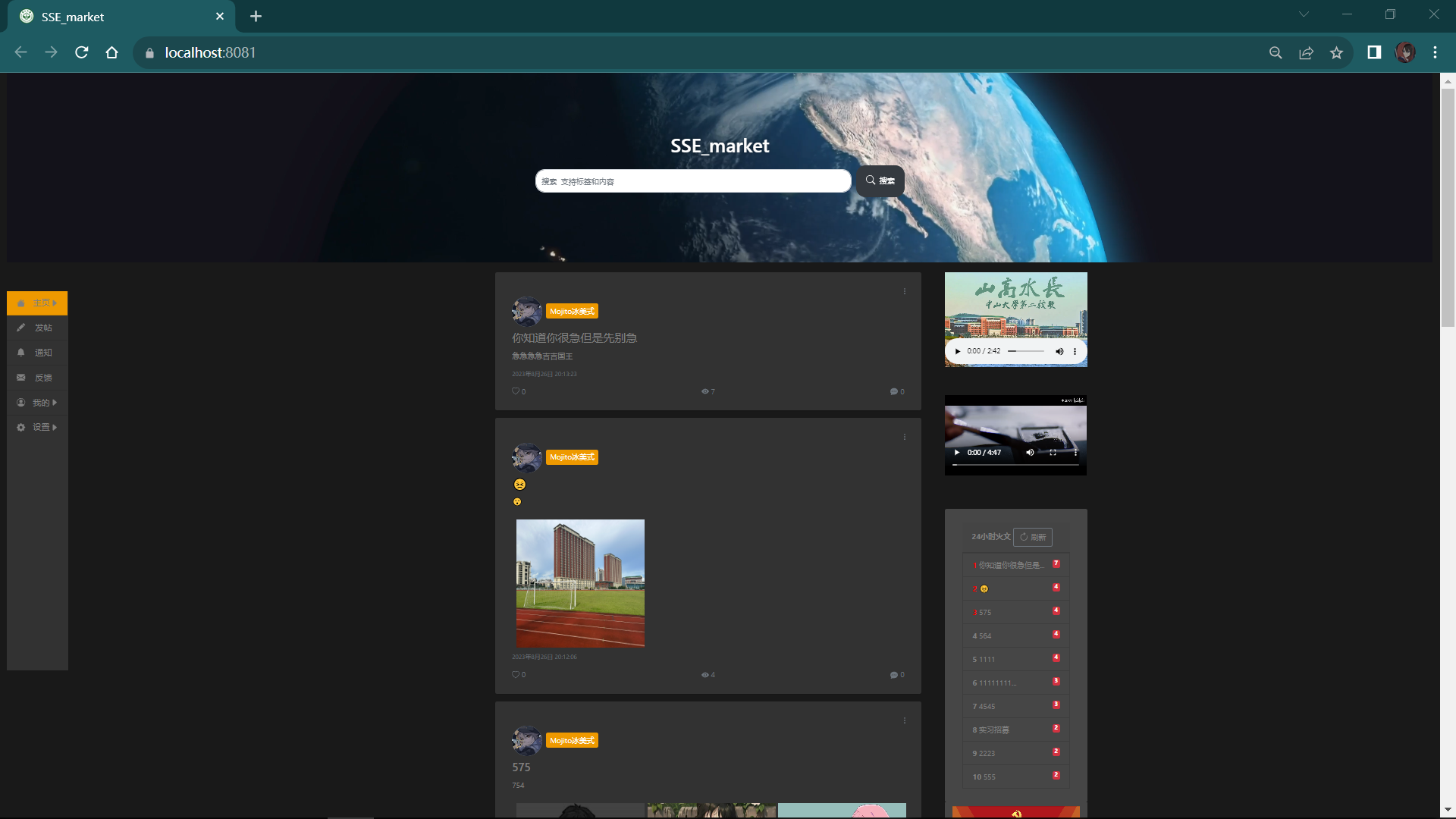
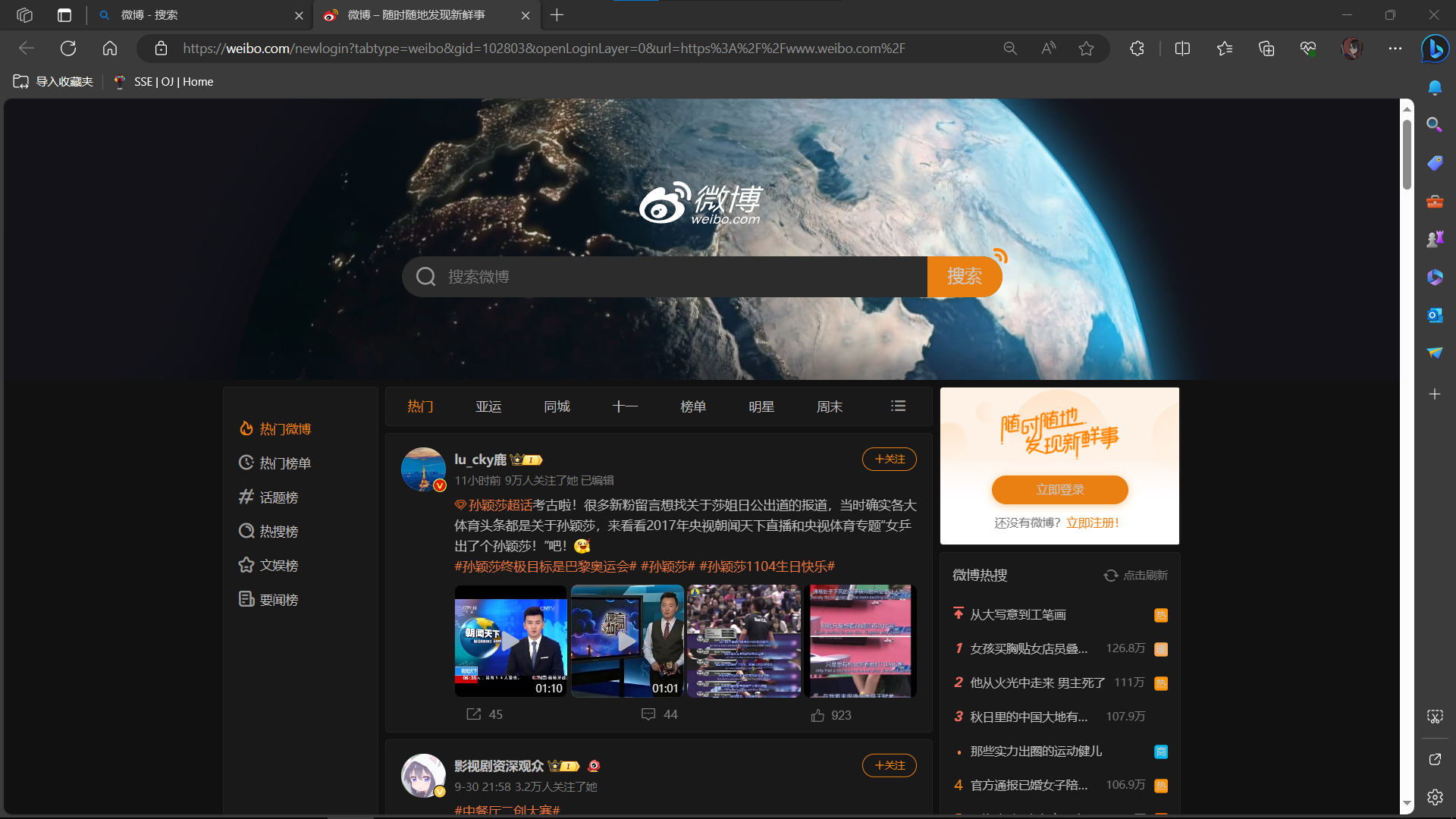
侧边栏还是不够美观,特别是在高分辨率的时候(如果不缩放的话)。我其实搞的只是在缩放之后才美观的工作,但是不缩放的情况下还不够美观。其中解决方案是向微博的布局那样,把侧边栏贴在帖子列表。


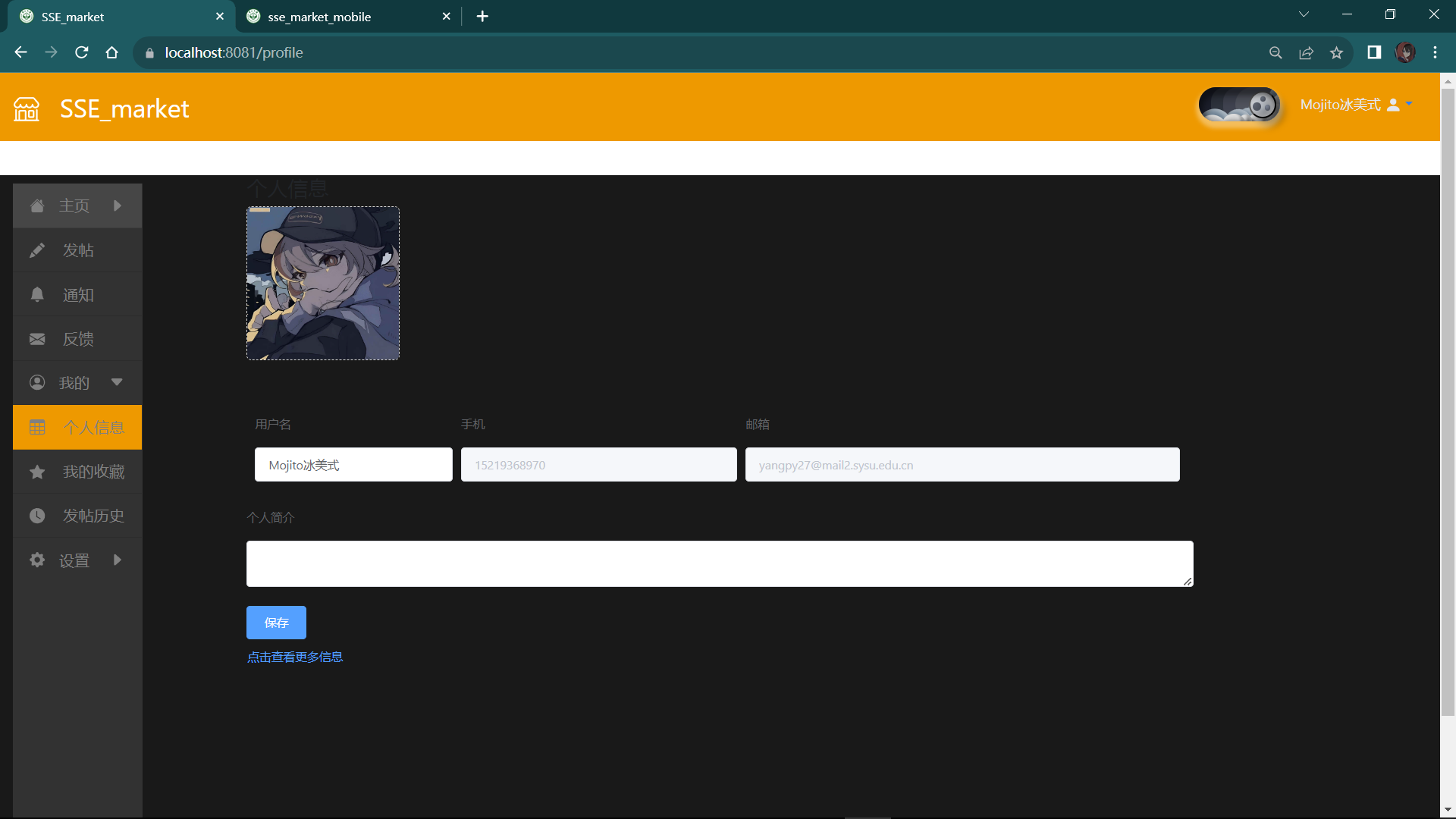
夜间模式下有的页面状态栏下面会出现一行白色。

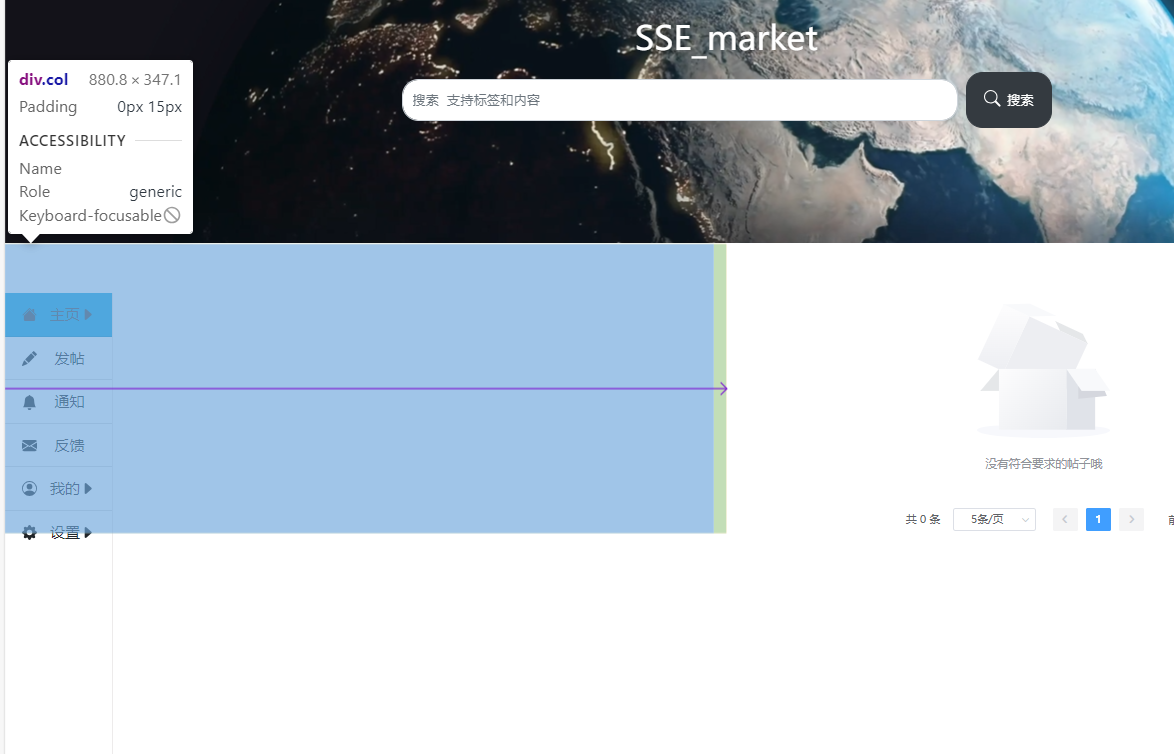
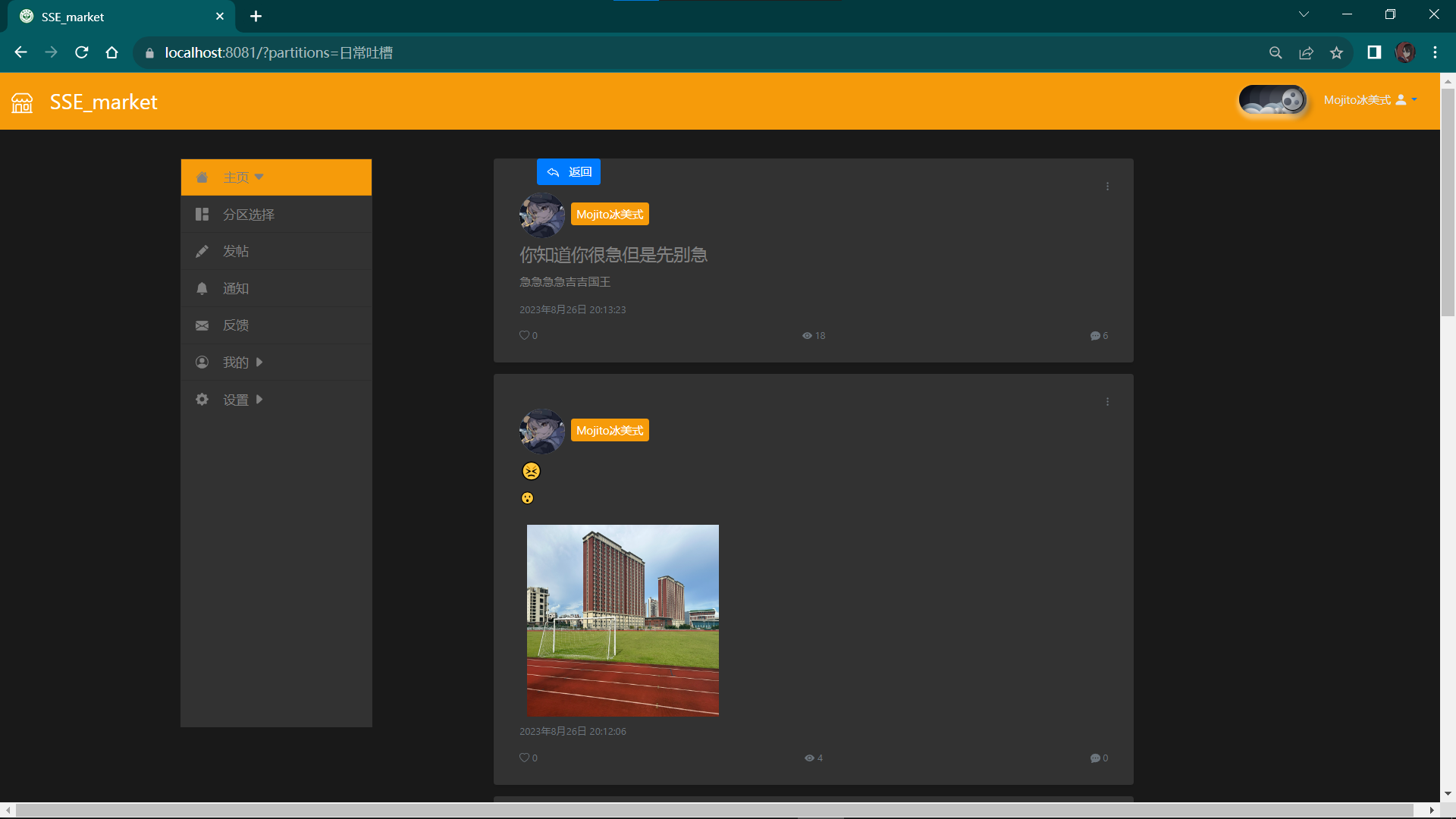
在解决的过程中,我发现并不是那么好调,比如下面的这种情况,就不知道为啥帖子列表会偏过去:

通过开发者工具可以看到是这个col占了这么多。
但是搞了这个宽度之后,发现侧边栏还是不听d-flex的使唤,这使我想起里面的position:fixed,如果改了这个的话又会出现奇怪的现象。后来理清楚了sidebar会移动的逻辑(由于之前不是我写的,所以不太了解),发现其实不要fixed侧边栏其实也可以移动。
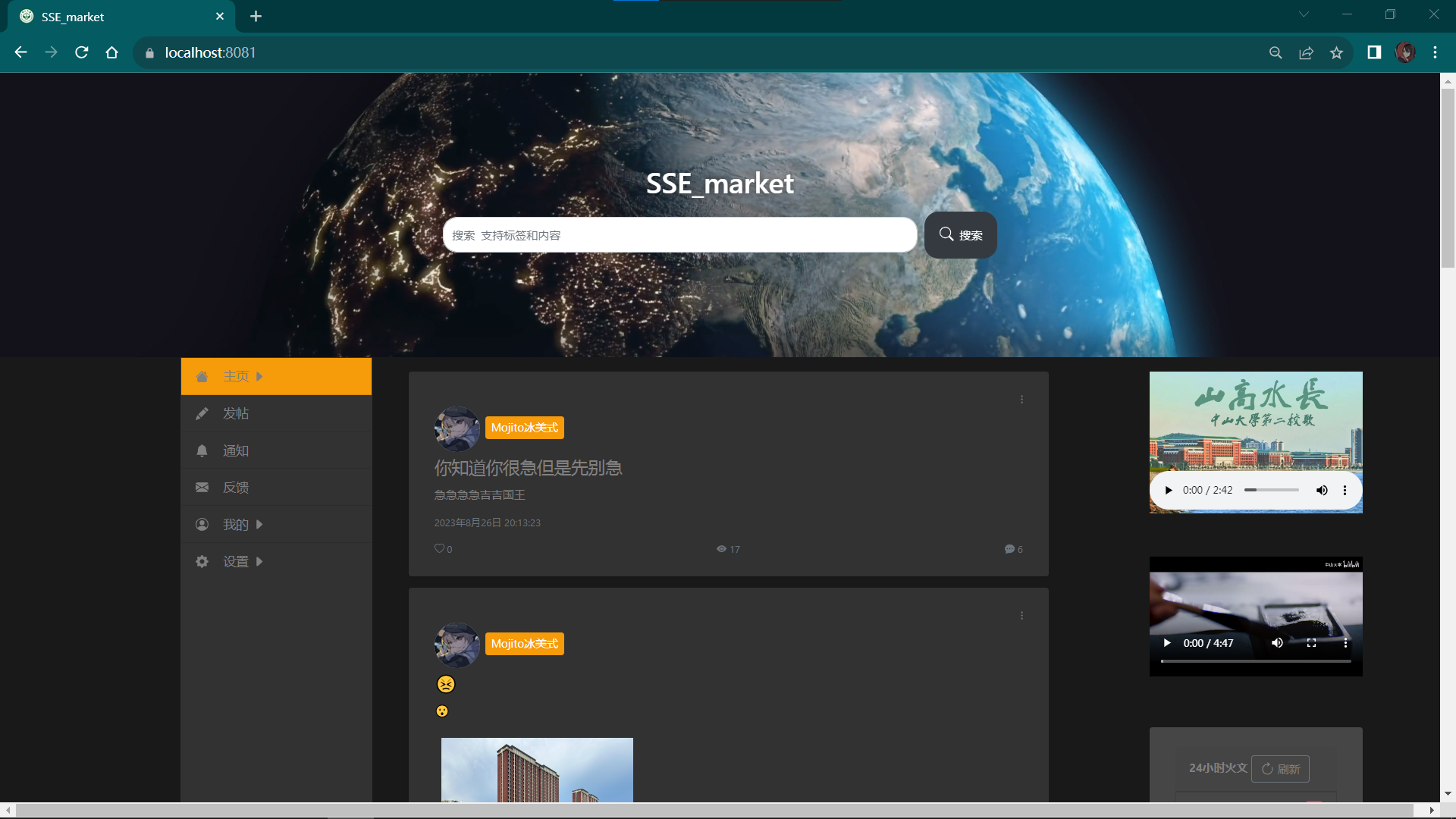
在帖子列表中,其实当初右边的音视频和热榜都是采用margin-left的方式进行排布,其实这样也可以,但是我还是把它们的margin-left去掉了,改为了采用b-row和b-col进行页面的排布,以和全局的排布方式相适应(其实不适应也是可以的)。
我发现用这种方式排布之后,如果页面不断缩窄,窄到一定程度的时候侧边栏就会把帖子列表给挤到下面去。一开始是想搞一个窄到一定程度就让侧边栏作出一点改变(很多网站都是这么干的),不过去到微博看来了一下它并没有这样的做法。于是我也直接给页面设了一个min-width,这样就不存在挤出去的情况了。

总结:虽然改了各种各样的东西,但整体上这个修改是把原来的固定页面写法转为相对flex的写法。
第三版修改
经过前面的两次修改,大体上已经没有什么问题了,对于各种比例和分辨率的电脑屏幕都能有较好的适应。
不过Moochen总监也发现了一些小问题,不过问题虽小,不解决就会影响到用户体验。
下面有个横向的进度条(总宽度比显示器要宽)。

布局不够平衡。侧边栏可以接到下面去,显得很长这样子。

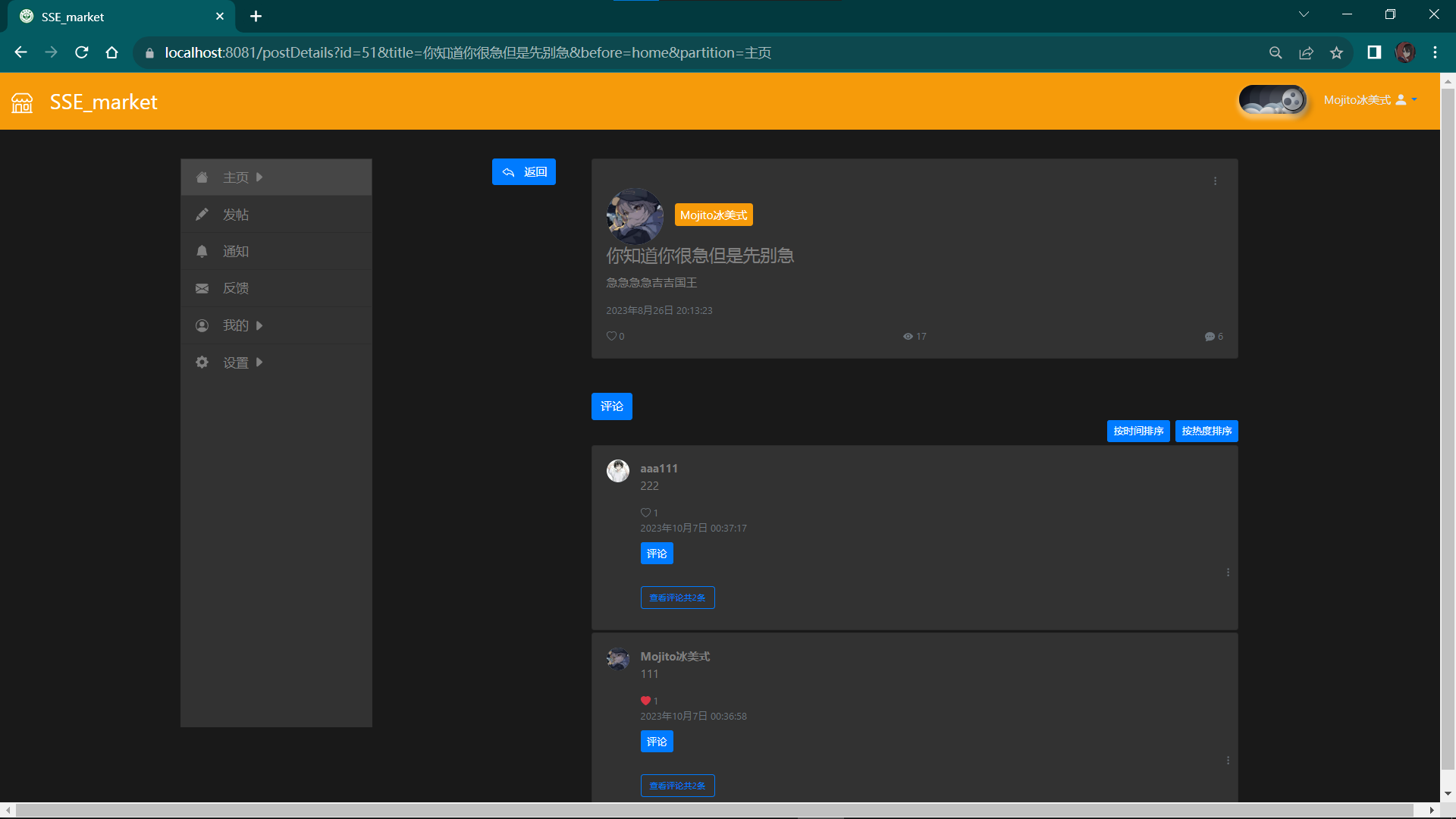
返回按钮与帖子列表重叠。

我妄想实现全面的夜间模式,发现Moochen搞不了的我基本上也搞不了,总监果然是总监。
第四版修改
第三版修改已经让显示大为改善,但是也留下了滑动条bug和侧边栏无限下滑的bug。
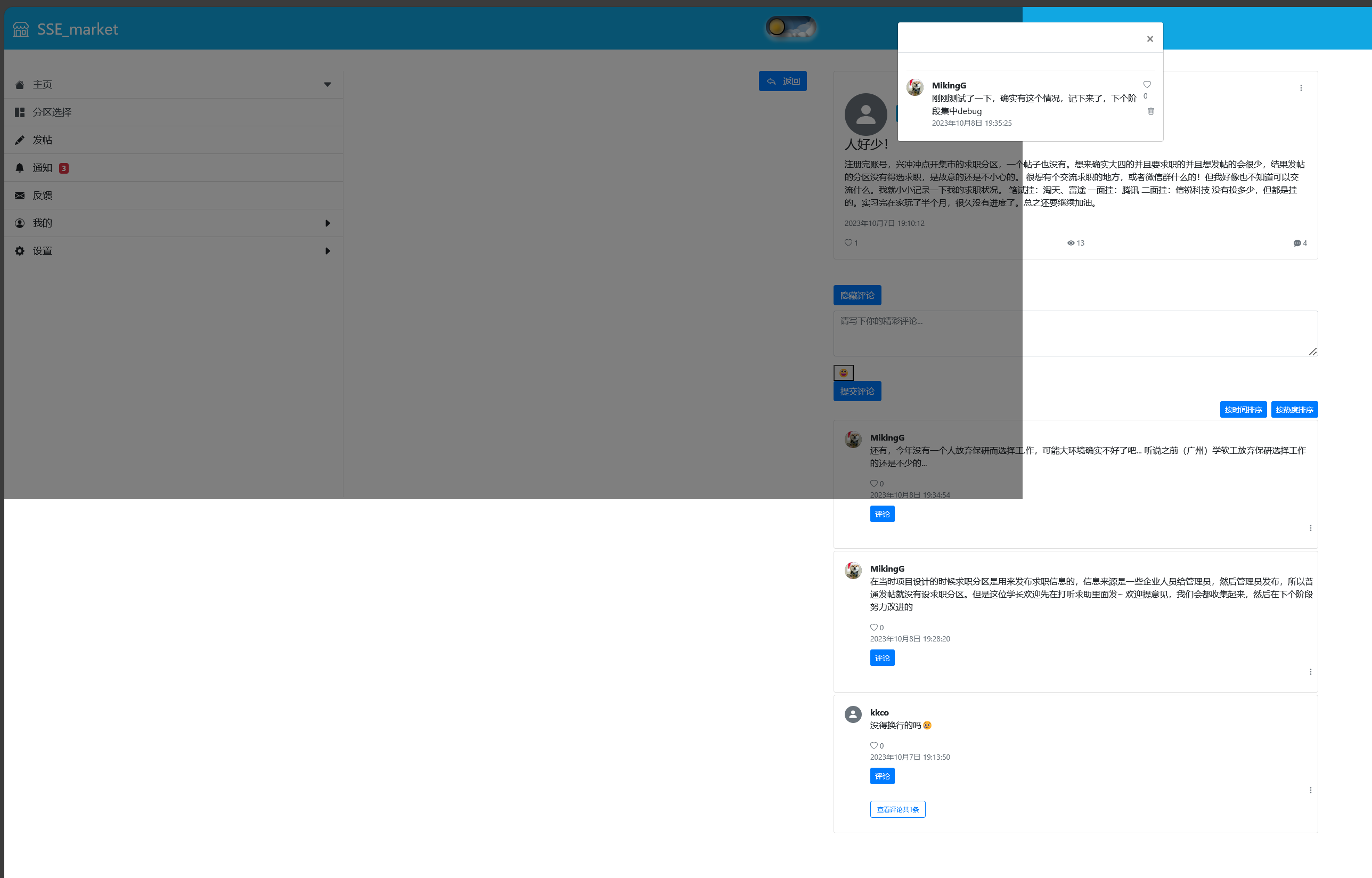
此外,今天(10.08),Miking在报告了电脑前端的三个bug:
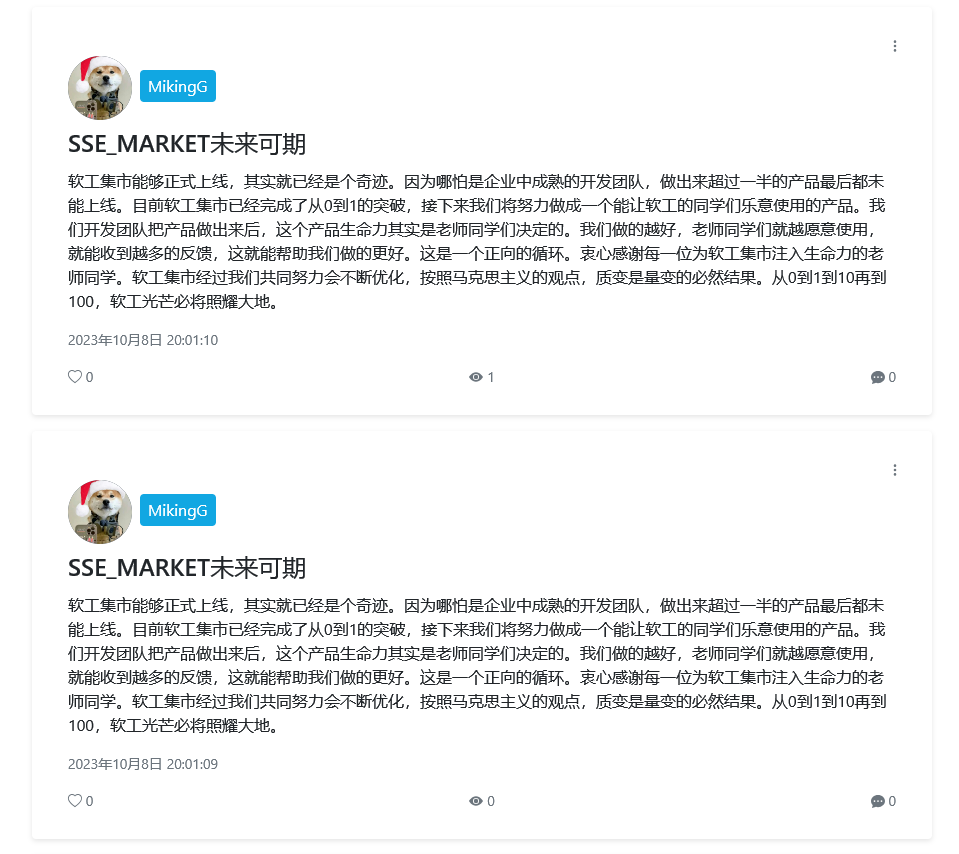
评论/回复不能换行。

点击帖子的更多按钮后,文本框的换行出现了问题。

快速点击发帖会导致重复发帖。