软工集市初步性能分析
软工集市初步性能分析
thinkerhui 日期:2024年4月22日
开发者工具
network
下面只说关于手机前端的一些关键问题。
头像
由于前期对于头像的上传没有限制(现在会自动压缩了),有些人的头像尺寸非常大。可能要想办法解决一下,也就是找出所有大的头像,然后把它们压缩,放入COS后再把用户头像的url更新为压缩后图片的url。
不过这个只会导致部分头像加载慢,不是很影响用户体验。

JS文件
我发现我们在前端并不会接受html文档(是我孤陋寡闻了)。前端接受js文件的速度将严重影响页面的渲染(打开速度)。
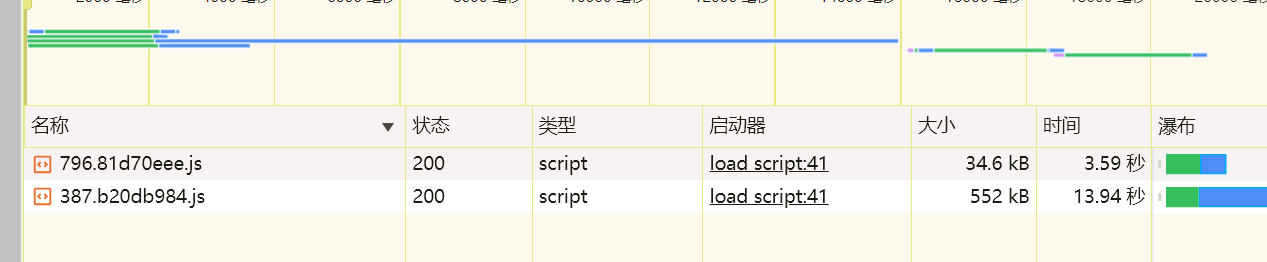
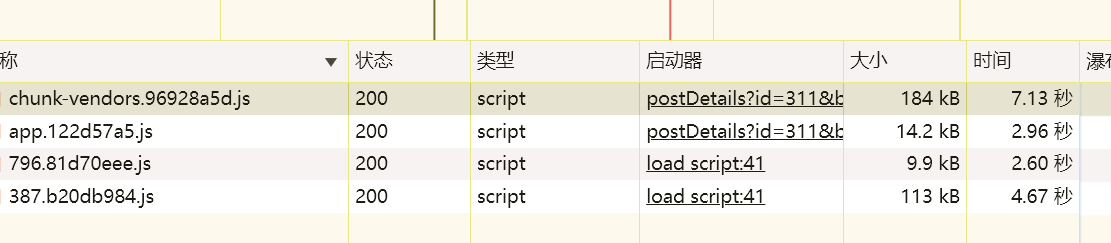
目前来看,最严重的瓶颈在于打开页面详情加载的js文件。
387.b20db984.js的体积高达552KB,而且对它加载完毕页面才打开,导致很卡顿。(实不相瞒,这个页面详情是我写的[doge])

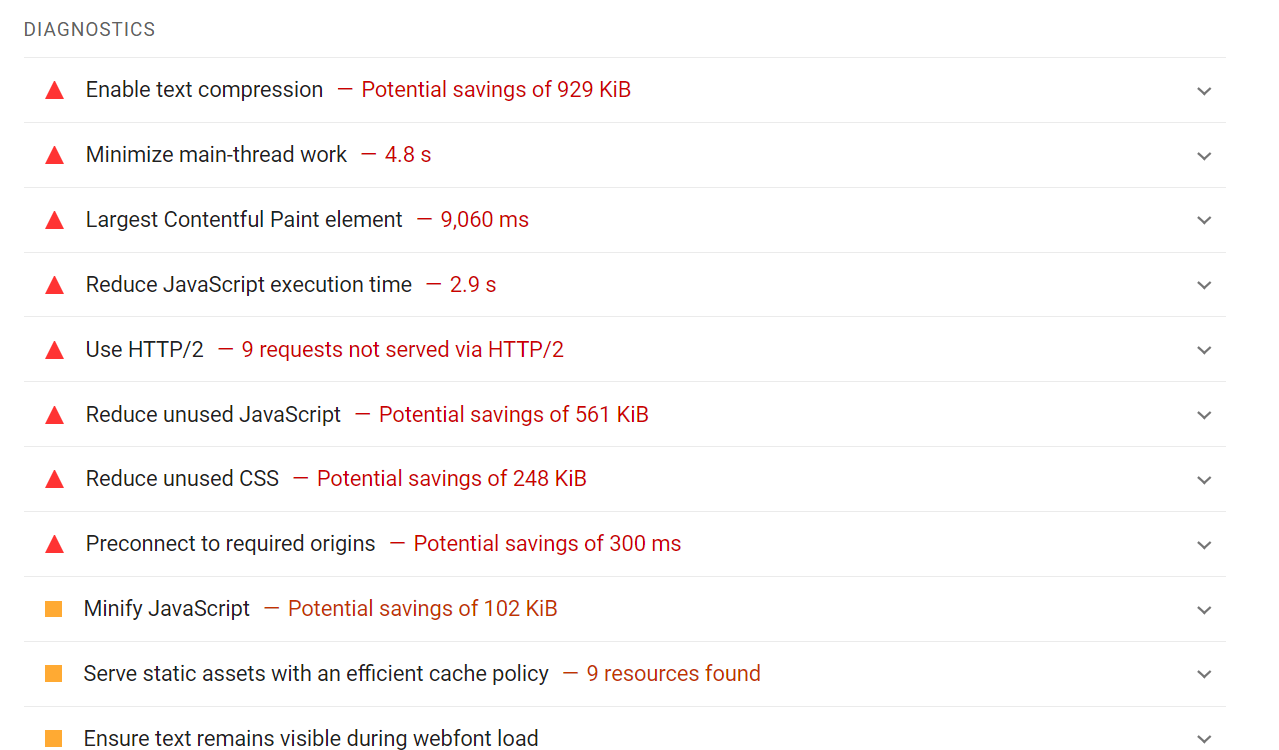
Lighthouse

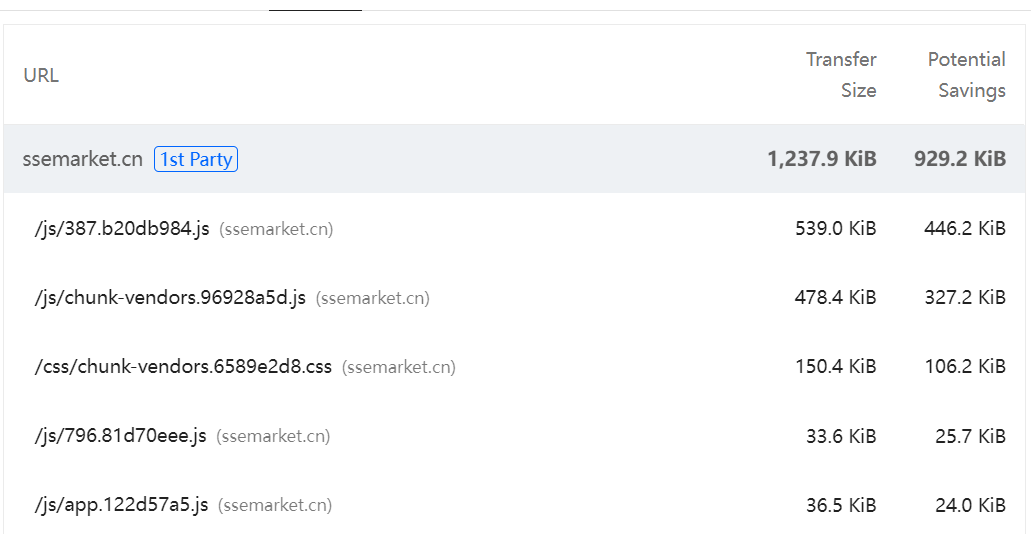
现在看来在不考虑并发的情况下,chrome提供的LightHouse对于指导我们的性能优化已经非常足够了。

软工集市性能改进
既然如此,不如直接做了算了。就是直接在nginx开启gzip和http/2。
但是发现压缩后还是挺大的。


感觉可能要根据LightHouse的指示全都做了才比较好。不过看了一下有点难度,目前主要的问题是在点进页面详情初次加载比较慢,或者直接预加载就完事了。
软工集市初步性能分析
http://thinkerhui.site/2024/04/22/软工集市/软工集市初步性能分析/