这确实不是光彩的事情,因为学校助教培训的这种机制是非常有用的。
不过为了稍微证明一下自己在Web开发的能力,也为了考察一下在线教育平台的质量,决定搞一搞。
通过观察,网页还是做了一定的防护。一是视频不能通过图形化的方式来调整播放速度和进度,二是就是调整了播放速度和进度也不会对观看时间和进度造成影响,三是通过定时往后端发送POST来告诉自己看了多少秒。
如果是后端专门开个会话来为前端计时,也就是计时权不在前端上,那肯定是破解不了的,只是老实挂了。
不过经过仔细观察,发现计时权极大可能是在前端而非后端。

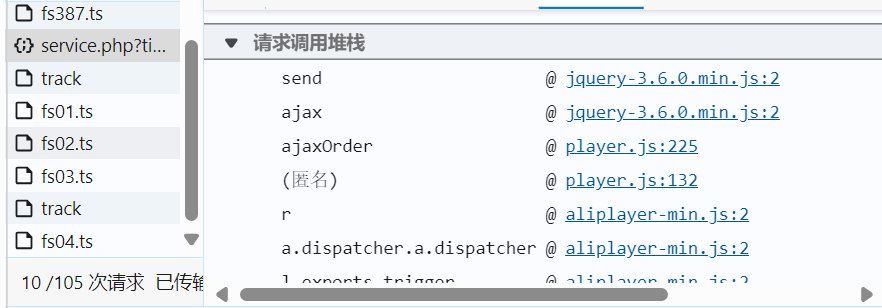
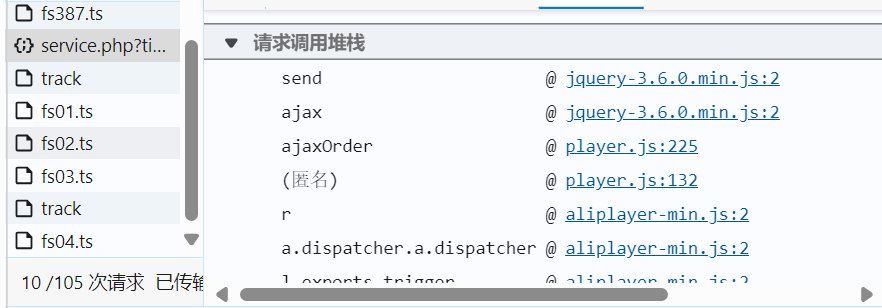
每个三十秒,player.js的ajaxOrder函数会发起一个和计时有关的POST请求。
其中会有一个如下的表单,其中:fsresourceid和time应该是比较关键的参数,前者应是课程id,后者是这次请求告诉后端看了几秒:
1
| [{"index":0,"methodname":"mod_fsresource_set_time","args":{"fsresourceid":7826,"time":2,"finish":0,"progress":53.25}}]
|
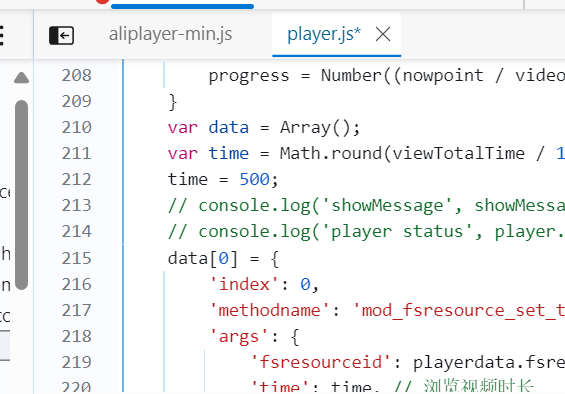
打开开发者工具-源代码,点进player.js,发现非常友好,代码是真源代码,没有经过压缩和打乱,而且还有详细的注释。通过一番分析,其实只要把time变量改了,发送请求给后端,响应的进度和观看时间就会更改。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
| function ajaxOrder() {
if (viewTotalTime <= 0) return
var nowpoint = Math.floor(player.getCurrentTime() * 1000)
var videoTotalDuration = videoDuration * 1000
var finish = progress = 0;
if (nowpoint + 250 >= videoTotalDuration) {
finish = 1;
progress = 100;
} else if (nowpoint < videoTotalDuration) {
progress = Number((nowpoint / videoTotalDuration) * 100).toFixed(2);
}
var data = Array();
var time = Math.round(viewTotalTime / 1000)
data[0] = {
'index': 0,
'methodname': 'mod_fsresource_set_time',
'args': {
'fsresourceid': playerdata.fsresourceid,
'time': time,
'finish': finish,
'progress': progress,
},
};
console.log('finish--', finish, '::progress--', progress, '::time--', time);
$.ajax({
url: playerdata.siteUrl + "/lib/ajax/service.php?timestamp=" + getCurrentTimeStamp() + "&sesskey=" + playerdata.sesskey,
method: 'POST',
data: JSON.stringify(data),
success: function (response) {
if (response[0] && response[0].data) {
showMessage = false
updateTableData(response[0].data)
} else {
viewTotalTime += data[0].args.time * 1000
showMessage = true
player.pause()
alert('更新进度失败:', response[0] && response[0].exception ? response[0].exception : '请检查网络是否异常')
}
},
error: function (xhr, status, error) {
viewTotalTime += data[0].args.time * 1000
console.log('请求失败', viewTotalTime);
showMessage = true
player.pause()
alert('网络异常,请检查网络并刷新网页重新加载尝试')
}
})
viewTotalTime = 0;
}
|
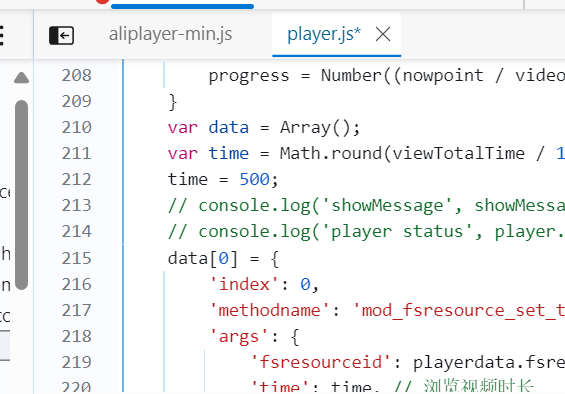
具体来说就是更改一下time,比如下图就是把time改为500,即对应500秒:

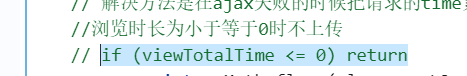
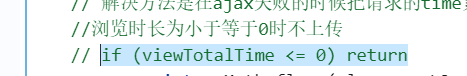
点击播放视频后会自动调用ajaxOrder,不过想自己调用也行,可以把这个函数第一行的if (viewTotalTime <= 0) return
这行注释掉,

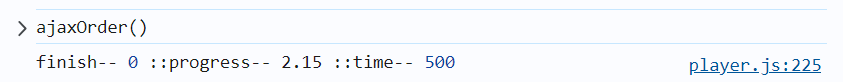
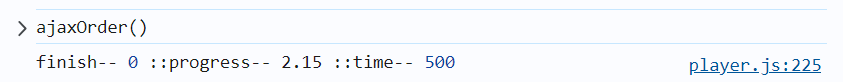
然后再终端直接调用:ajaxOrder()

不出意外的话,观看时长就会增加500秒,相应进度也会自动增加。